Vue脚手架创建项目配置
创建项目配置
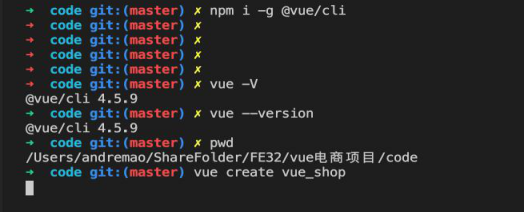
- 全局安装Vue脚手架
- 查看是否安装成功
- 创建项目

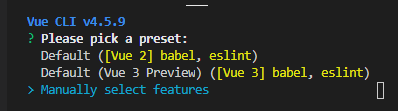
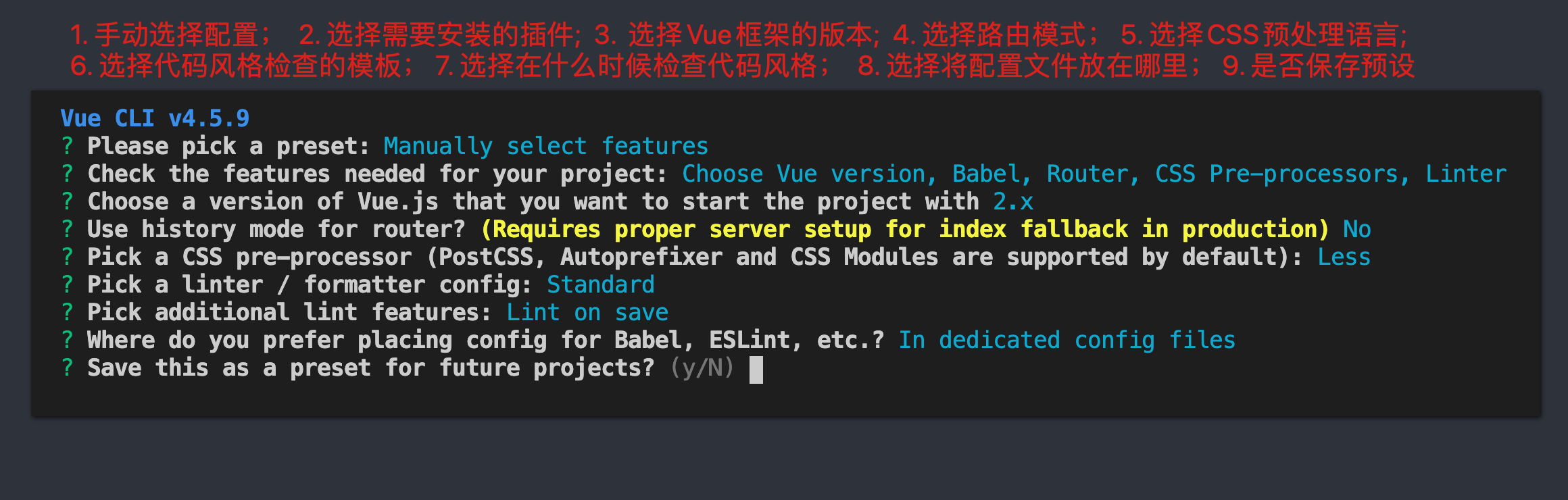
选择手动配置

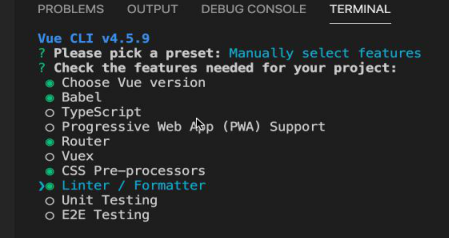
选择的配置

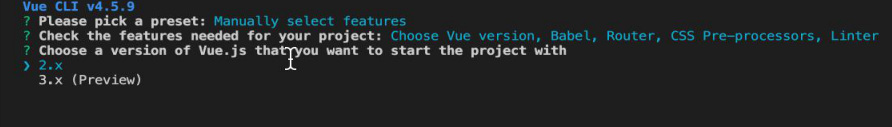
选择2.x 3.x是预览版

选择的配置

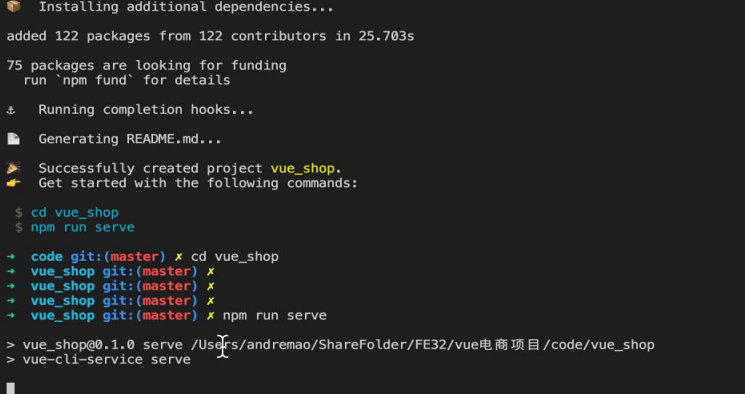
运行

public 和 src/assets 的区别:在打包时,public下的资源直接移到目标目录,而src/assets下的资源会经过打包处理
ESLint插件 是专门用来检查咱们代码规范的(帮我训练强迫症):
- 默认不用写分号
- 默认必须是单引号
代码风格检查配置
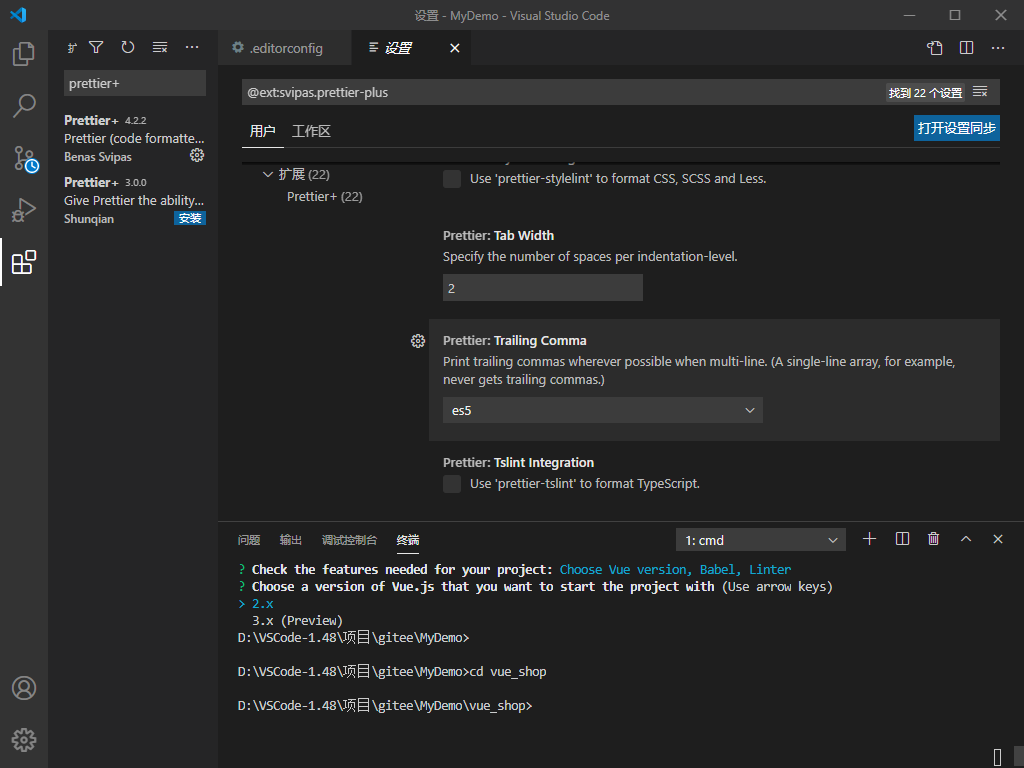
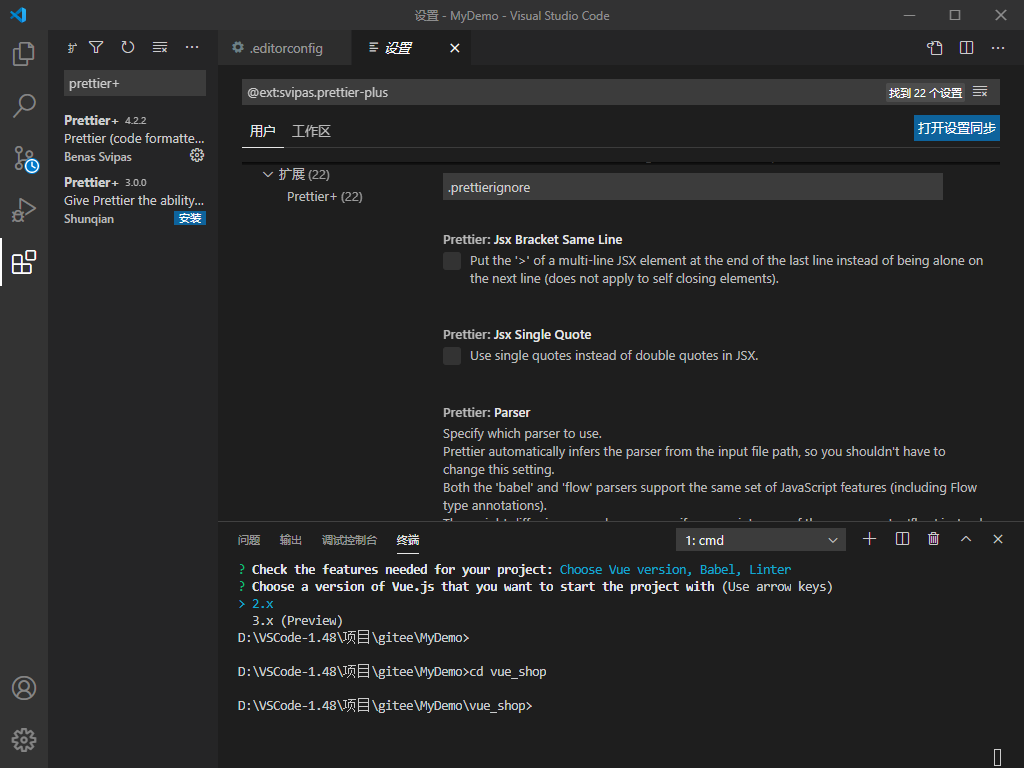
- 在vscode中搜索prettier,卸载 Prettier - Code formatter 插件,安装Prettier+插件
- 右击任意一个*.js文件,选择格式化使用….,配置默认格式化插件
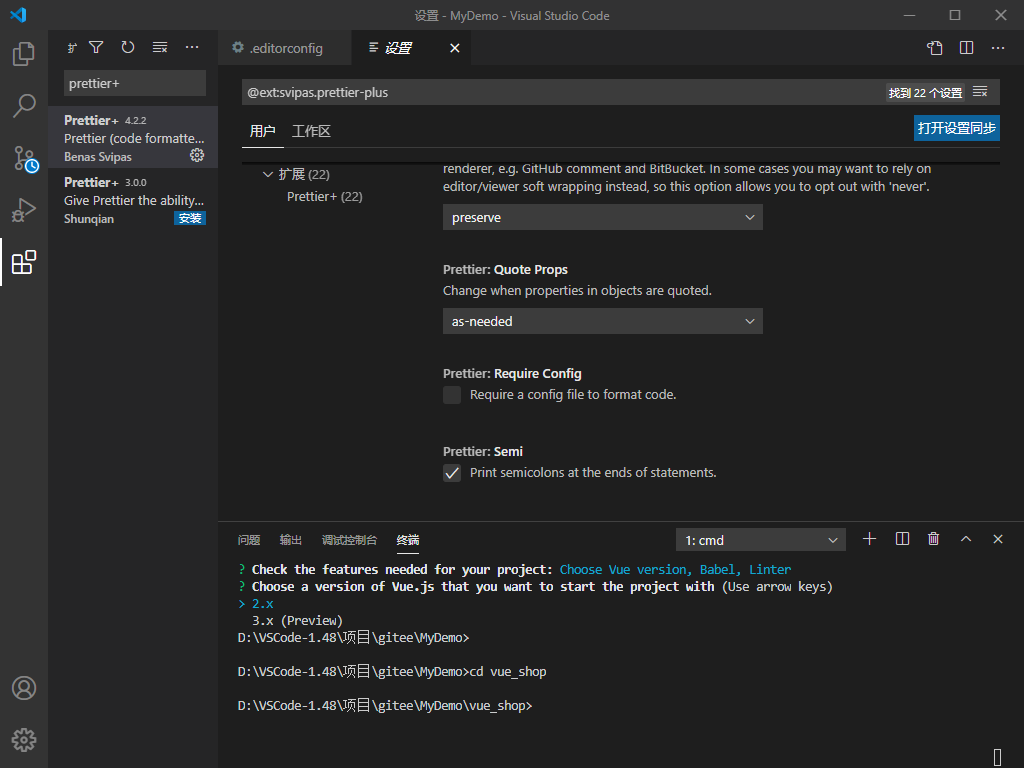
- 点击Prettier+插件的齿轮配置,在顶部输入框中加空格再加下面的关键字
- semi:分号(默认加上,不用改)
- single:单引号(默认双引号,需要改下,勾上)
- comma:对象或数组的最后一项,是否加逗号(默认是加上的,不用改)
- 顺便安装一个图标主题插件:vscode-icons
- 再安装一个 ESLint 和 Vetur 插件
- ESLint插件 是专门用来检查咱们代码规范的(帮我训练强迫症):
- 默认不用写分号
- 默认必须是单引号
- 修改项目根目录中的
.eslintrc.js文件名为.eslintrc,内容为下:
comma 对象或数组的最后一项是否加逗号(默认加上不用改)

semi分号(默认加上不用改)

single单引号(默认双引号,需要改下,勾上)

修改格式的配置文件
1 | 把.eslintrc.js 改为 .eslintrc // 为了能有提示 |
注意:
1 | 修改了配置文件不会即使生效,需要重新启动:在项目根目录下输入:npm run serve |
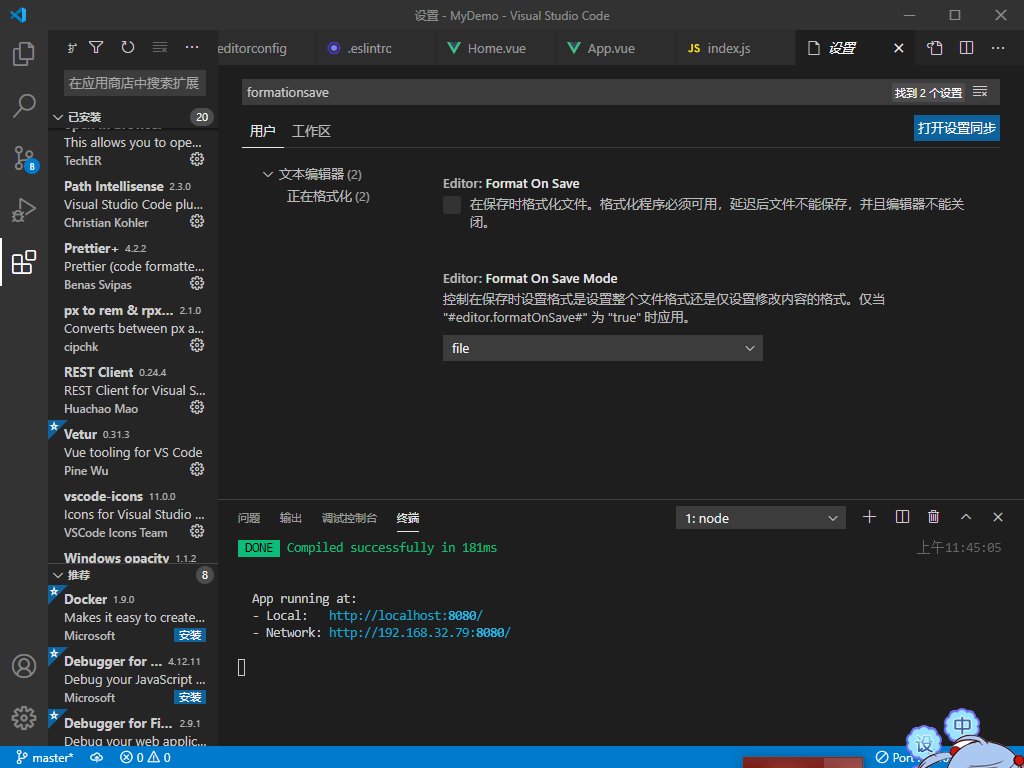
保存时自动格式化的配置

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 erha blog!


